
ドロップシャドウで作る立体的な文字 イラレとフォトショで解説 デザイン研究所
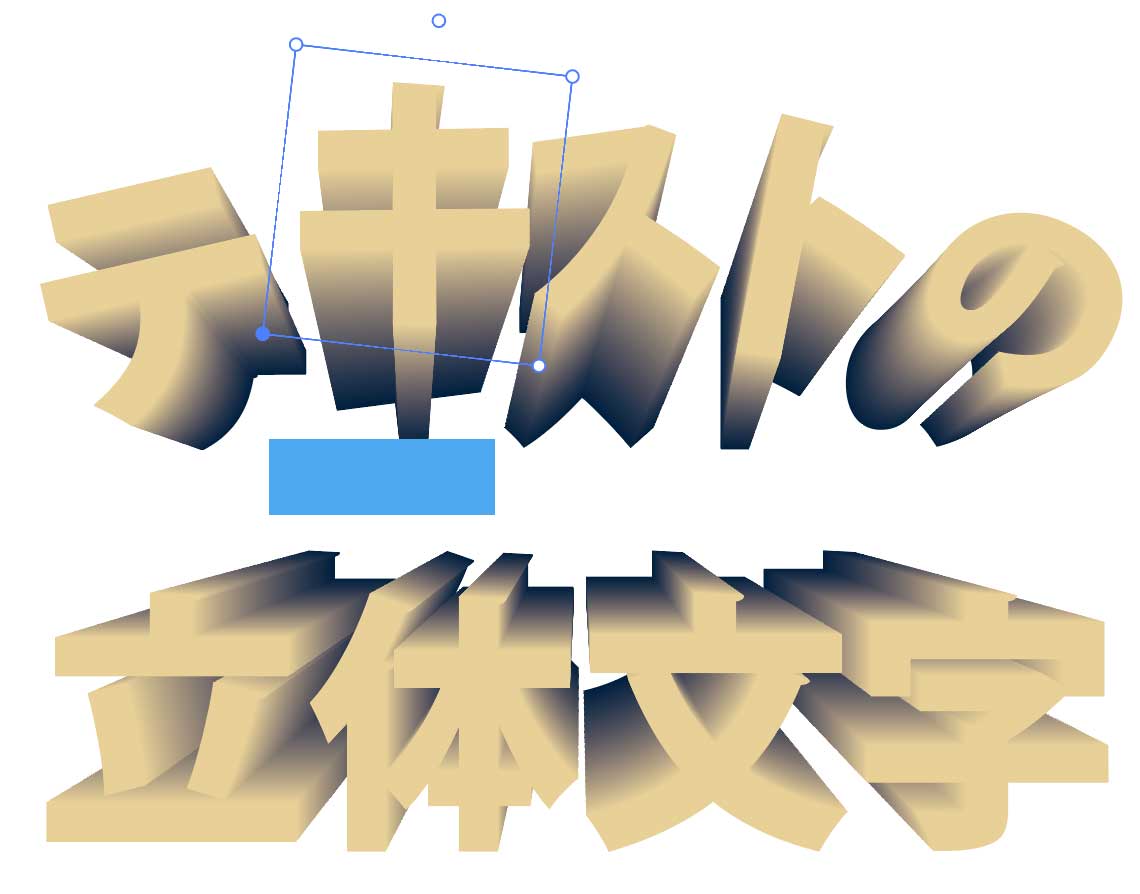
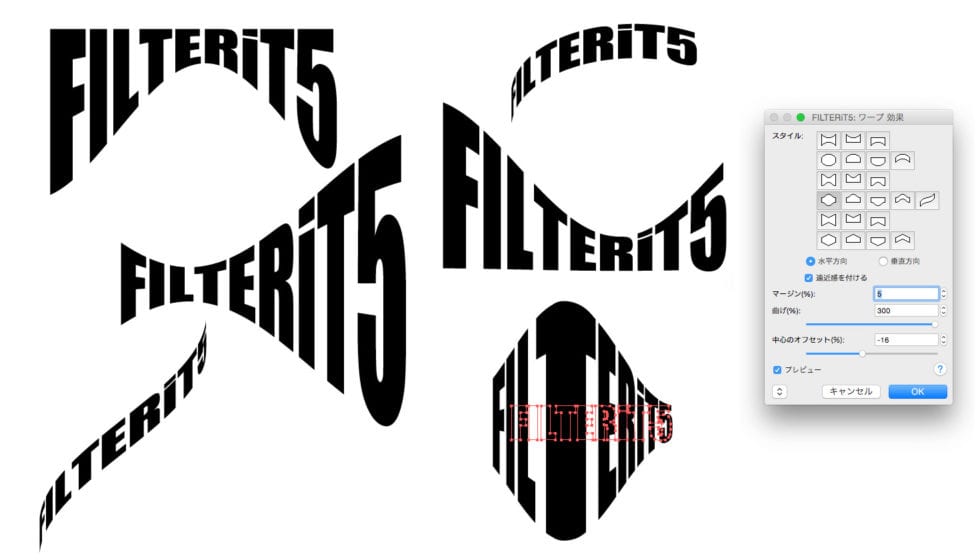
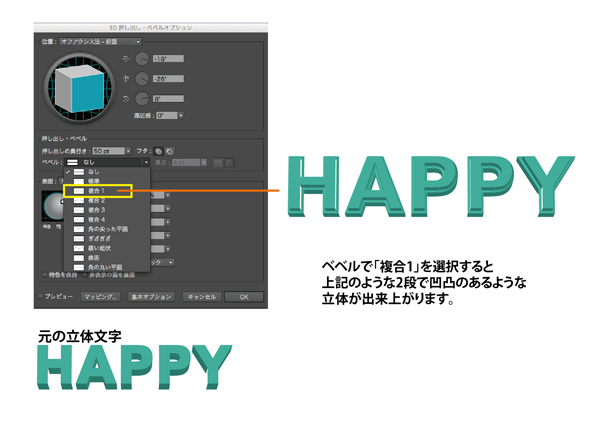
質感を加えた表現の方法をご紹介させていただきたいと思います! ↓前回ブログでご紹介した立体の作り方 質感を出すために必要な主な機能は Illustrator「3D押し出し・べベルオプション」の中の「べベル」という機能です。 ベベルで、「複合1」を選択 そこで今回はIllustratorだけを使って、画像の内側にドロップシャドウをつけて画像を凹んだように見せる方法をご紹介します。 え? photoshopで画像作ってイラレに持って来ればいい? まぁ、そう言わずにお付き合いください。 aside 制作情報 作成目安・5
イラストレーター 飛び出す文字
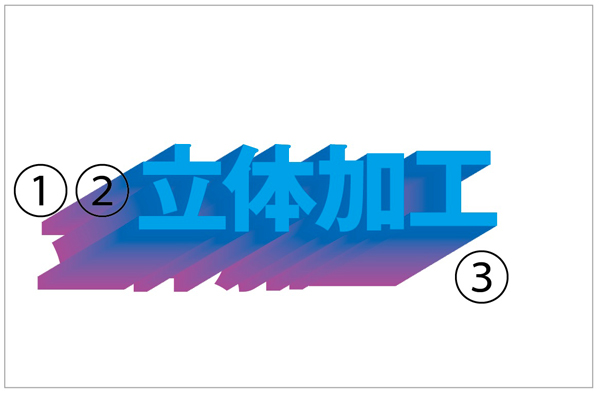
イラストレーター 飛び出す文字-Adobe Illustratorで テキストを立体的に加工 するチュートリアルをお届けしております。 フラットデザインは小さな画面でも見やすく。アイコンを中心にスマホ向け・ソーシャルメディア向けのデザインで大人気。 そんなフラットデザインに命を吹き込む手法が立体加工です。イラストレーター 飛び出す文字 イラストレーター 飛び出す文字 問題点 (Issue) Adobe Illustrator CS/CS2 で、均等配置(最終行左揃え) または 均等配置(最終行右揃え) が設定されたスレッドテキストのアウトラインを作成すると、テキストエリア内の最終

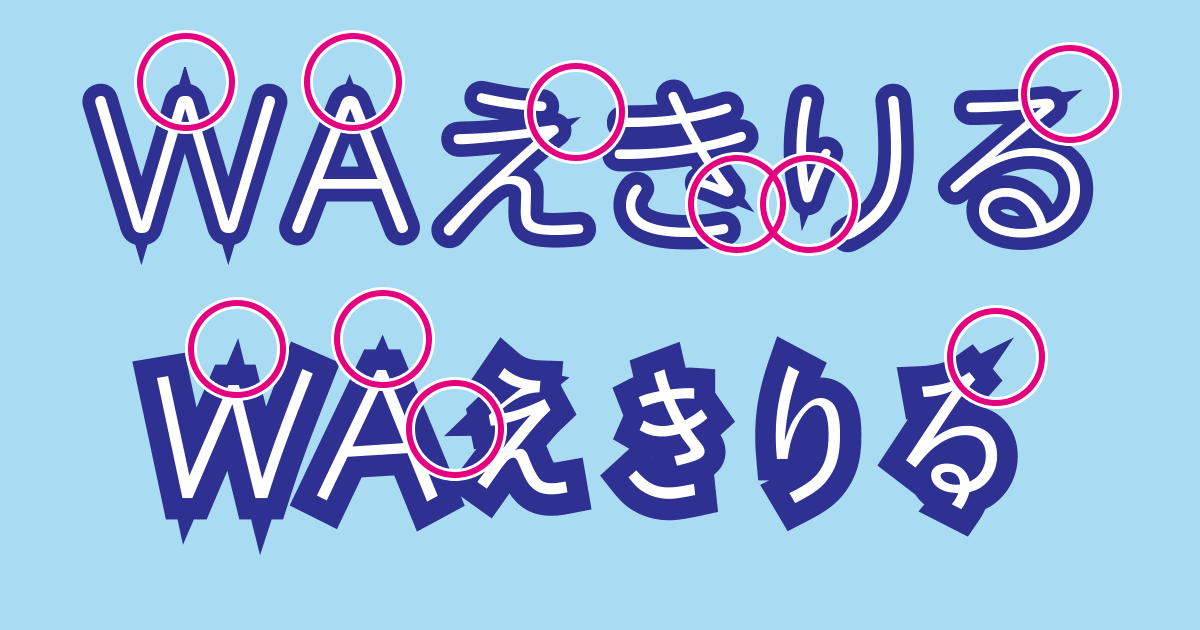
Illustrator 文字の形の穴を作ろう 3d機能応用テクニック ゲラ デザイナー Note
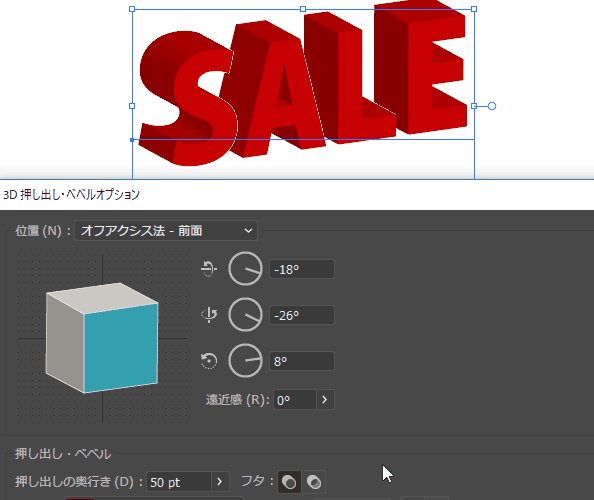
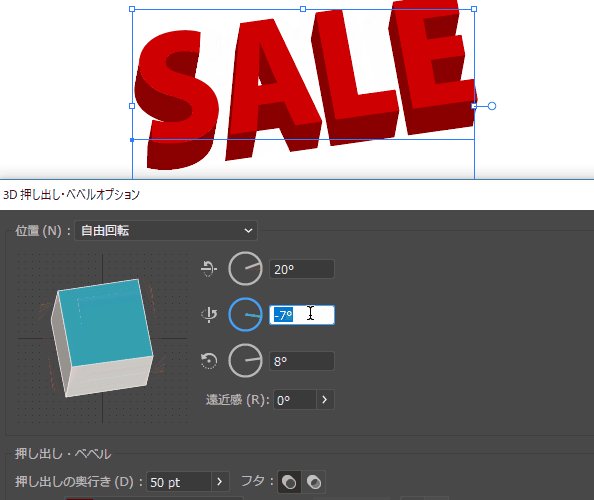
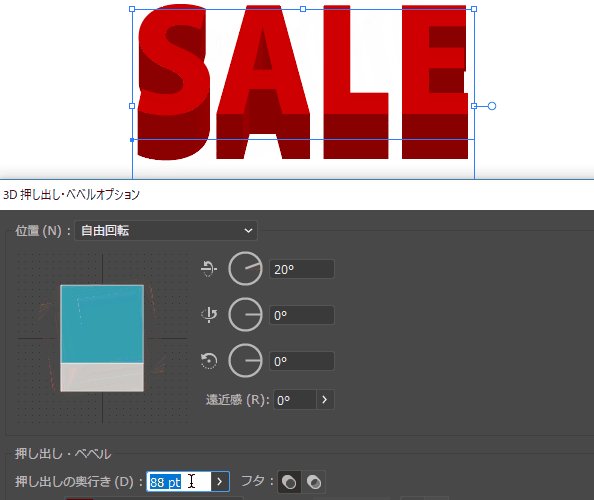
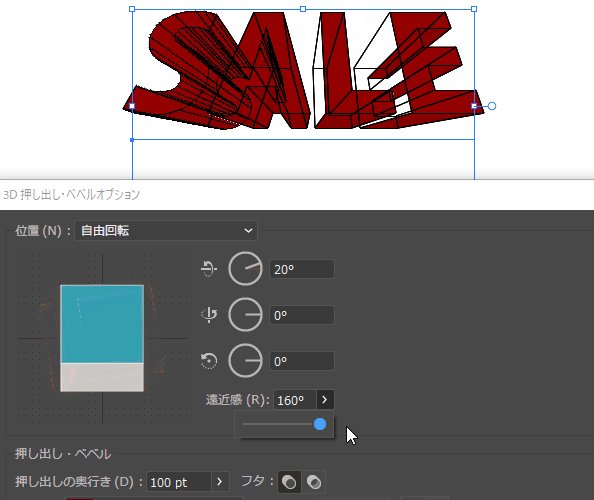
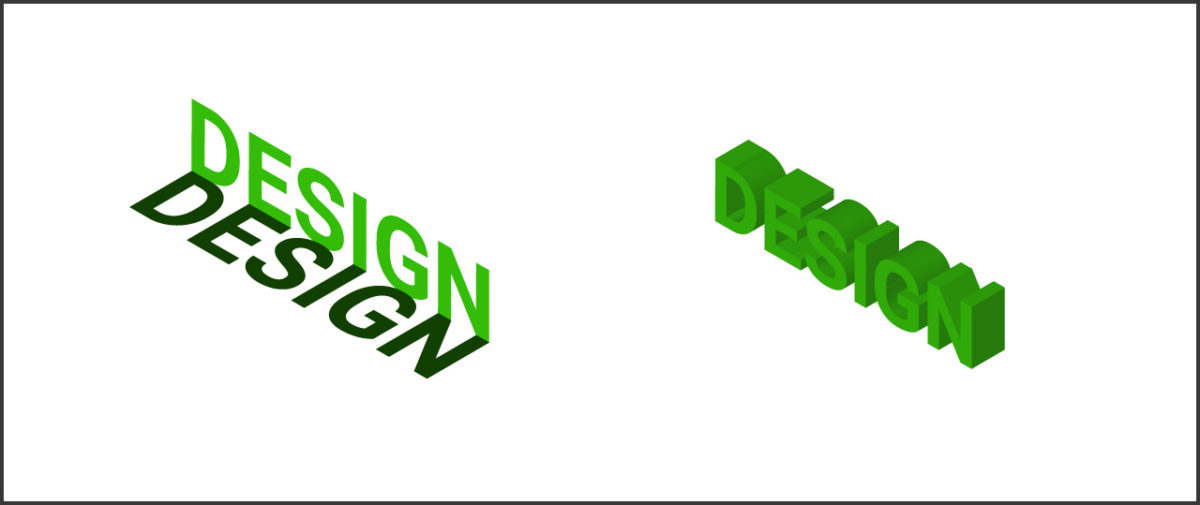
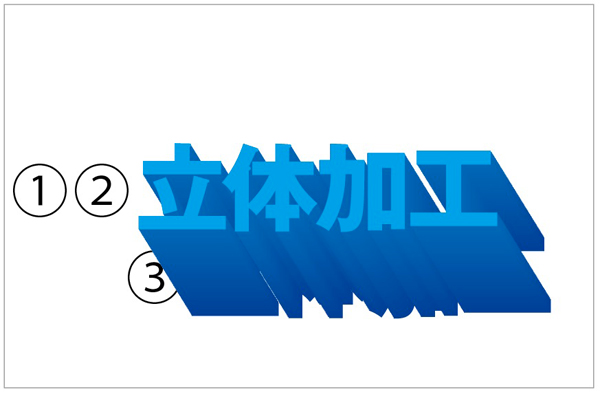
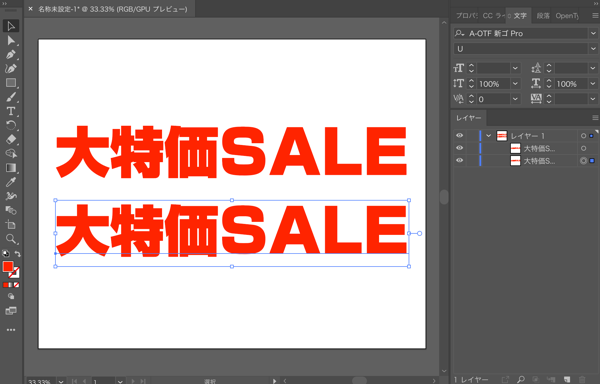
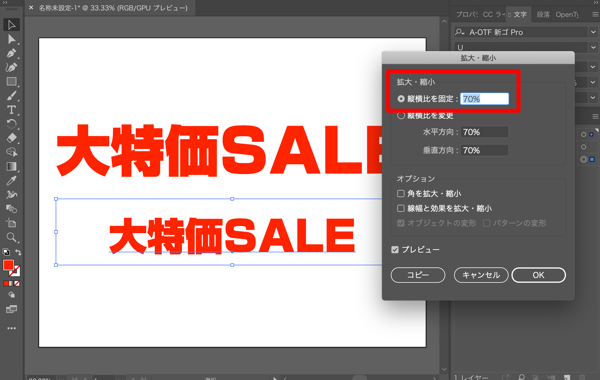
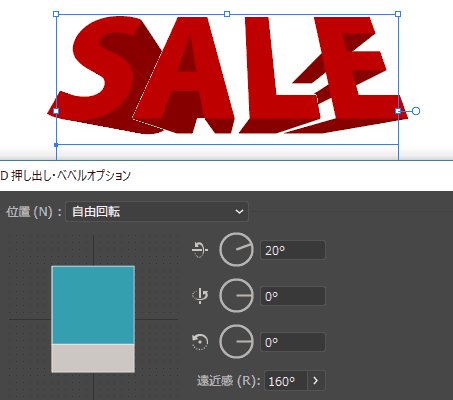
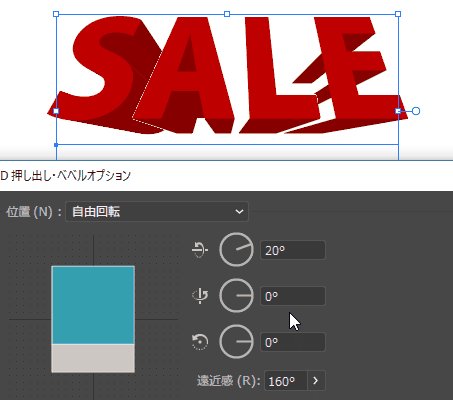
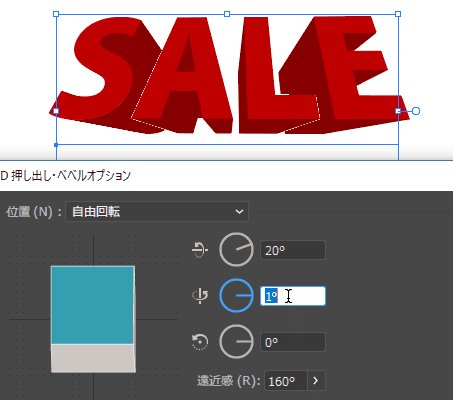
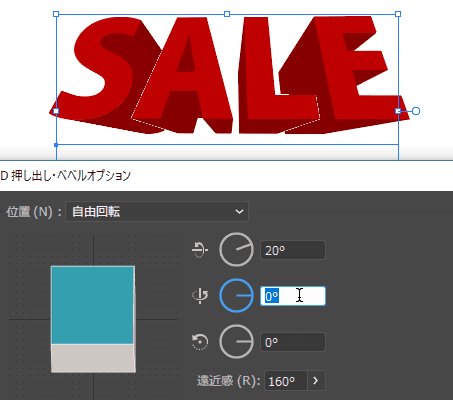
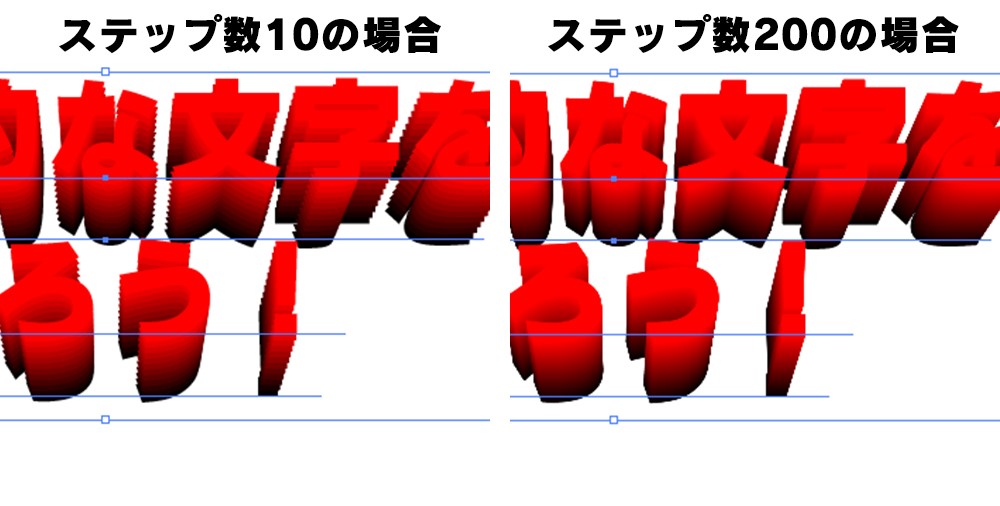
イラストレーター 立体文字の作り方 イラストレーターの上のメニュー 「効果」>「3D」>「押し出し・ベベル」をクリックします。 3D 押し出し・ベベルオプションが表示されたら、 左下の「プレビュー」にチェックを入れておきましょう。 それぞれの立体に見える文字の出来上がりです! コピーの数値を50にすると奥行きが増えてより立体な感じがします。 ②ブレンドで作ってみたー 1同じ文字でそれぞれ色の暗さを調整したものを作ります。 3個用意してください。 2①を上にして②と重ねます。11 「文字ツール(T)」①を選択し、アートボード上をクリックして「セロ弾きのゴーシュ」というテキストを作成します②。 12 入力した文字を選択した状態で、「文字パネル」(ウインドウ → 書式 → 文字)を開きます。 検索ボックス⓷の右にある
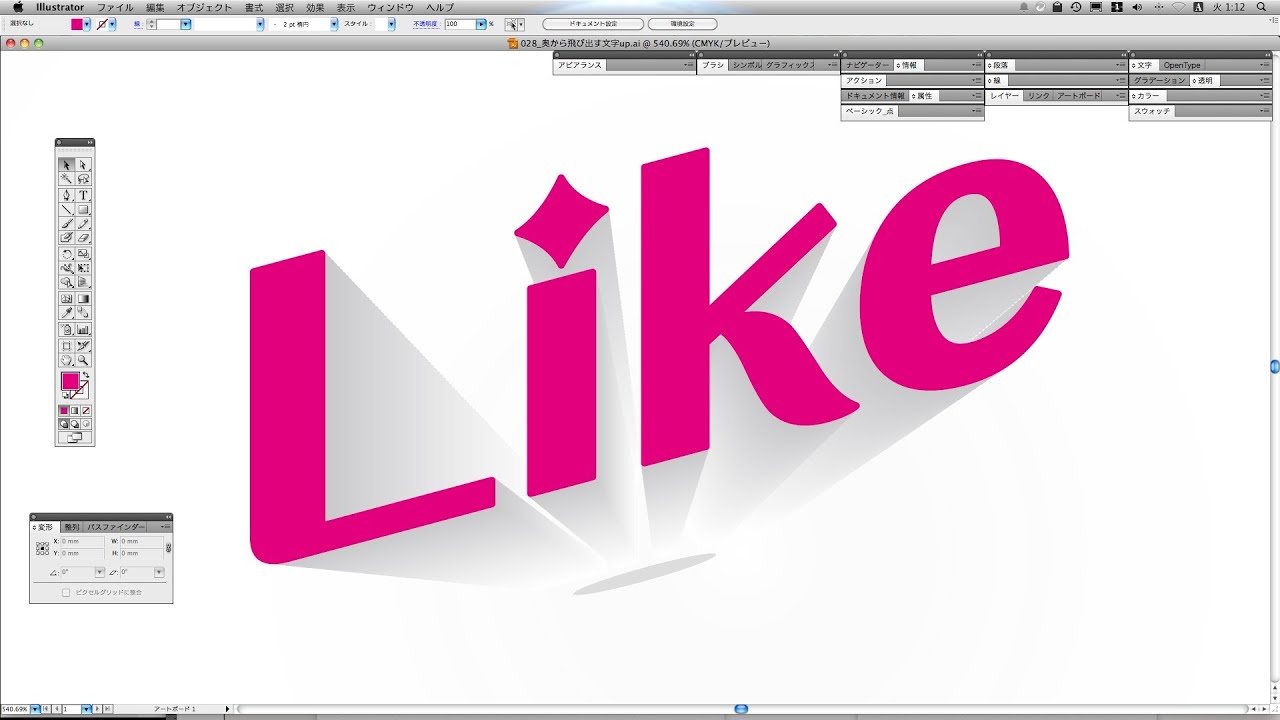
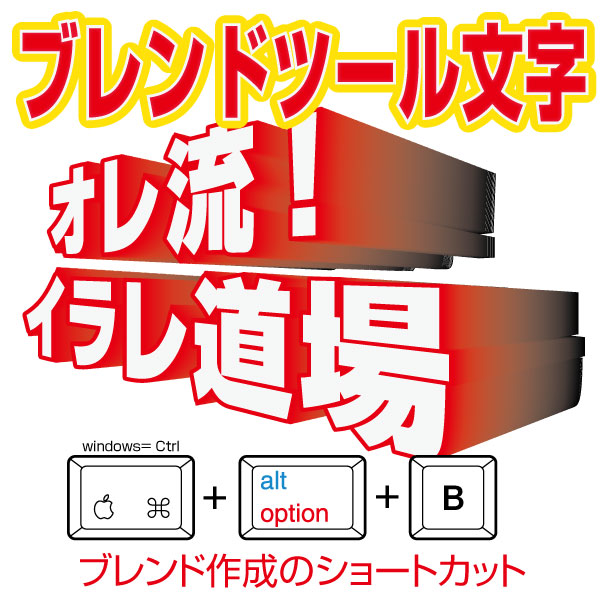
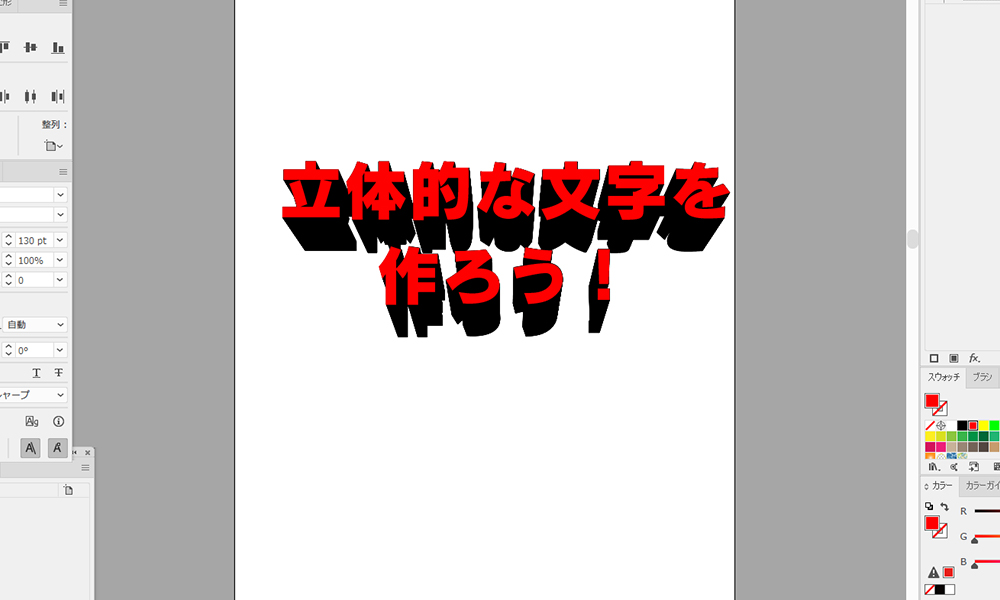
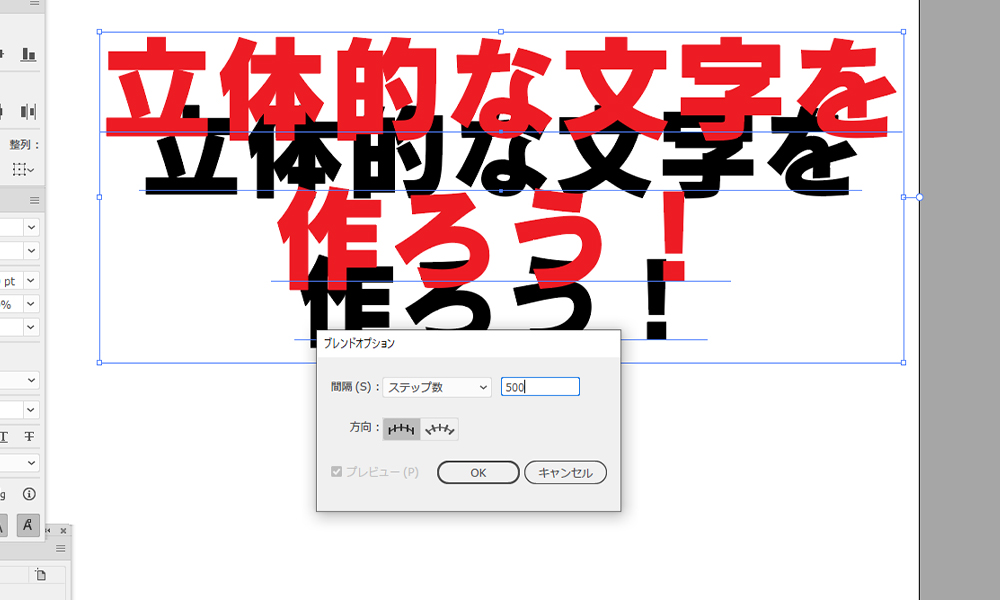
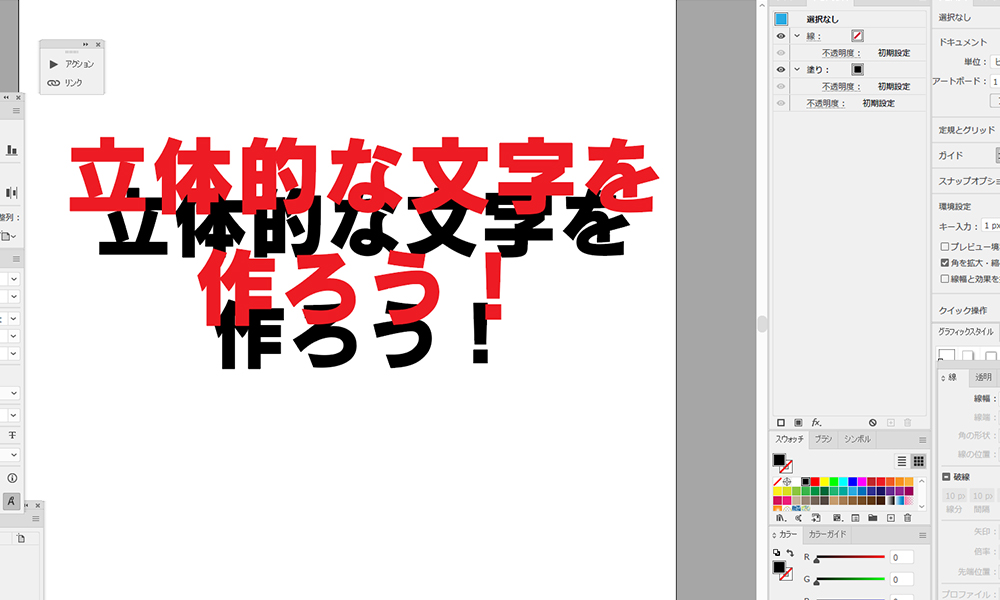
今回はIllustratorでブレンドツールを使った"飛び出す立体文字を作る方法"をお教えします。 やってみると簡単で、知っておくと表現の幅が広がるかもしれません。 ぜひ最後までお付き合いください。 立体文字の作り方 基本的な作成方法飛び出すシャドウは、文字形をぼかして作成します。しかし、そのままでは、境界線がハッキリしないので、 レベル補正 で極端に階調を狭めます。シャドウの長さや角度、文字やシャドウ部分のカラーは、編集可能な状態で自由に設定できます。イラストレーターで立体的に飛び出す文字が完成しました。 今回はイラストレーターの3Dではなくブレンド機能を使って文字を立体化してみました。 ブレンドは立体の表現にも使えるツールなんですね。 カラーをブレンドさせることでグラデーションも
イラストレーター 飛び出す文字のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 飛び出す文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「イラストレーター 飛び出す文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 飛び出す文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 飛び出す文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 飛び出す文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「イラストレーター 飛び出す文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 飛び出す文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「イラストレーター 飛び出す文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「イラストレーター 飛び出す文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 飛び出す文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「イラストレーター 飛び出す文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |
駆け出しデザイナー かけるくんイラレで文字に縁をつけたらなんかギザギザするトゲができてしまったんだけど、どうにかならない? とっぽいくつか対処法があるから紹介するよ。仕上がりの雰囲気が変わるからイメージに合う方法を使ってね。 イラレで文字に 特定の部分を型押しして、 文字や画像をへこませる加工のことを「デボス加工」 といいます。 当社でもお客様からご依頼いただいて、名刺などに「デボス加工」をすることがあるのですが、Illustratorを使って擬似的にデボス加工したように見せることが
Incoming Term: イラストレーター 飛び出す文字,




0 件のコメント:
コメントを投稿